Langsam wird es aber wirklich Zeit für einen Relaunch! Schließlich hat die aus dem 1&1-Baukasten stammende Webseite schon ein paar Jahre hinter sich und liegt mittlerweile bar jeglicher moderner Ansprüche. So etwas oder ähnliches haben viele Webseitenbetreiber schon einmal gehört – und das völlig zu Recht. Das Internet befindet sich in einem steten Wandel und die ersten beiden Generationen von Webseiten liegen schon ein ganzes Stückchen hinter uns. Zeit also, sich Gedanken darüber zu machen, wie der Relaunch der eigenen Seite aussehen sollte.
Beim Relaunch nicht den Rahmen sprengen

Was soll die Webseite transportieren? Diese Frage sollten Sie sich ganz am Anfang stellen, bevor Sie weitere Schritte unternehmen. Betreiben Sie beispielsweise einen persönlichen Blog auf dem Sie lediglich nur ab und zu mal etwas veröffentlichen, dann kann der Griff zu einem kostenlosen CMS wie Ghost, WordPress oder einem der vielen Blogging-Anbieter wie Tumblr durchaus lohnenswert sein. Schließlich sollte sich der Aufwand für einen Relaunch am dazugehörigen Rahmen orientieren.
Betreiben Sie jedoch eine geschäftliche Webseite, dann kann es durchaus ratsam sein, sich nach Unterstützung, etwa durch eine professionelle Werbeagentur umzusehen, denn die Elemente Web-Development in Verbindung mit einer Content- und Social-Media-Strategie und den dazugehörigen SEO-Maßnahmen können Einsteigern schnell über den Kopf wachsen.
Responsiv muss es sein
Wenn Sie sich Support ins Boot geholt haben, sollten von Anfang an zwei Dinge im Vordergrund stehen: Der Content der neuen Seite und die Optimierung des Designs für alle Endgeräte.
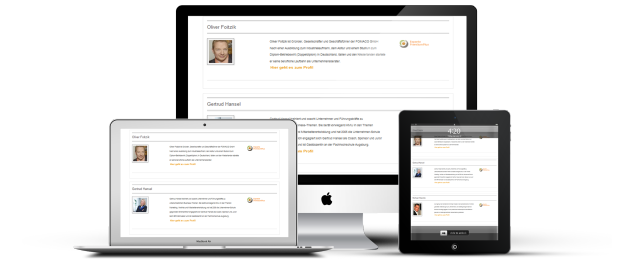
Durch die technologischen Fortschritte im Kommunikationsbereich ist das Internet quasi über Nacht mobil geworden. Dank Smartphones, Notebooks und Tablets können Menschen von überall und jederzeit auf Informationen, Inhalte, Bilder, Foren oder Videos zugreifen. Da es in diesem Bereich keine einheitlichen Bildschirmgrößen gibt, sollte sich das Design automatisch an den jeweiligen Bildschirm anpassen: Responsives Webdesign lautet das Gebot der Stunde.
Content ist King
Neben der Flexibilität des Designs ist der Content ein weiteres und unverzichtbares Relaunch-Element. Meistens werden die bereits bestehenden Inhalte übernommen und nahtlos in die neue Struktur eingegliedert – soweit der leichte Teil. Vielmehr muss man sich darüber Gedanken machen, wie es gelingen kann, den User möglichst schnell und unkompliziert zu den wichtigen Inhalten auf der Seite zu geleiten. Die Benutzerfreundlichkeit sollte also bei der Platzierung des neuen Contents eine wichtige Rolle spielen. Denn nichts verschreckt den User mehr als komplizierte Klick- und Linkpfade – außer natürlich lange Ladezeiten.
Die Qual der Wahl des Browsers
Ein weiterer Aspekt auf den Sie unbedingt achten sollten, ist die Kompatibilität des Designs mit allen wichtigen Browsern – Firefox, Opera, Safari, Chrome und den Internet Explorer. Denn nicht alle Webtechniken können von allen Browsern verarbeitet und gerendert werden. Speziell die älteren Versionen des Internet Explorers sind hier häufig ein Ärgernis. Zum Glück gibt es aber mittlerweile sehr viele Workarounds, die eine problemlose Darstellung – auch in veralteten Modellen – ermöglichen.
Die Liste an technischen Details, die beachtet werden müssen, ließe sich noch beliebig fortsetzen. Dabei handelt es sich aber in der Regel um Kleinigkeiten, die von Profis quasi im Vorbeigehen erledigt werden – und dann steht nichts mehr einem erfolgreichen Relaunch im Wege.