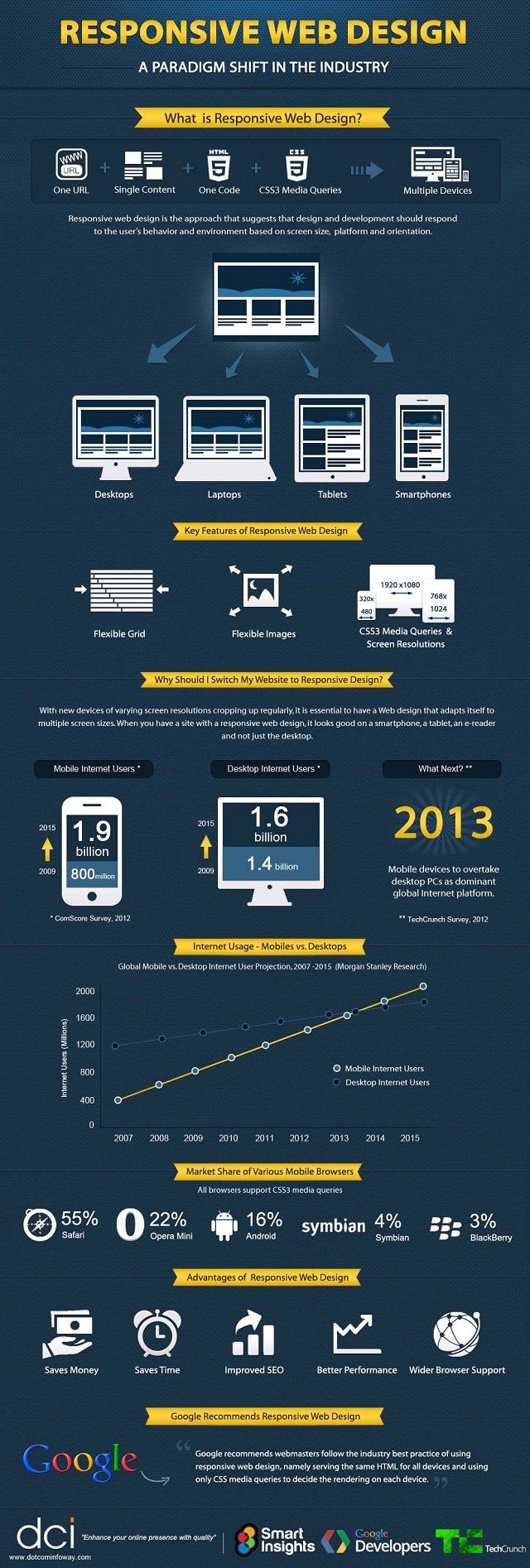
(Mit Video und Infografik) Beim Responsive Webdesign (responsive, auf deutsch „reagierend“) handelt es sich nicht lediglich um ein gestalterisches, sondern vor allem technisches Element zur Erstellung von Internetseiten. Ziel dieser Technik ist es, dass die Inhalte und Angebote einer Webseite auf allen Endgeräten – vom guten, „alten“ Desktop-PC bishin zu Smartphones – gelesen beziehungsweise genutzt werden können. Mit anderen Worten, wer im Internet mit seinen Inhalten und Angeboten weiterhin wahrgenommen werden möchte, kommt um Responisve Webdesign nicht herum. Aus diesem Grund hieß es bereits letztes Jahr: . Warum die Technologie so wichtig ist verrät Ihnen folgende Infografik, gefunden auf dotcominfoway.com, auf anschauliche Art und Weise.

Beim Responsive Webdesign isst nicht nur das Auge mit
Klar zählt bei der Homepage der erste Eindruck. Egal, ob man diese via Notebook oder Smartphone besucht. Wer jedoch glaubt, beim Responsive Webdesign ginge es ausschließlich um gutes Aussehen, der irrt. Viel wichtiger ist es, sich an die Anforderungen des jeweiligen Gerätes, mit dem die Seite betrachtet wird, zu orientieren. Dies betrifft insbesondere die Anordnung und Darstellung einzelner Elemente, wie Navigationen, Seitenspalten und Texte, aber auch die Nutzung unterschiedlicher Eingabemethoden von Maus oder Touchscreen. Technische Basis hierfür sind die neueren Webstandards, darunter HTML5, CSS3 und JavaScript.
Tipp 1: Responsives Design braucht responsive Bilder
Neben Texten verraten vor allem Bilder etwas über eine Webseite beziehungsweise den von ihnen angebotenen Inhalten. Aus diesem Grund setzen viele bei der Gestaltung ihrer Homepage auf aussagekräftige Bilder. Doch mit ihrem Einsatz erhöhen sich oft Ladezeiten. Gerade jene Nutze, die über mobile Endgeräte schnell Informationen von einer Webseite abfragen möchten, ist das besonders ärgerlich. Ein guter Trick ist es, möglichst kleine Bilder zu verwenden. Dabei dürfen sie allerdings nichts von ihrer Qualität einbüßen. Imgopt.com bietet ein Tool, mit der die Datenmenge eines Bildes reduziert werden kann, ohne dass die Bildqualität darunter leidet.
Tipp 2: Responsives Design braucht responsive Videos
„Das Internet ist nur ein Hype!“. Diese Aussage Bill Gates ist inzwischen Lügen gestraft. Das liegt unter anderem an der Möglichkeit, Videos via Netz zu konsumieren. Content Management Systeme (CMS), wie zum Beispiel WordPress (WP) erlauben inzwischen Videos auf die eigenen Internetpräsenz einzubinden. Aber das ist noch nicht alles! Denn Videos können dank Online-Tools auch an die Ansprüche von Smartphone- und Tablet-Nutzern angepasst werden. Das FitVids.js Script beispielsweise passt eingebettete Videos (von YouTube etc.) an das responsive Design einer Webseite an. Für Nicht-Programmierer besonders praktisch: zusätzliche HTML- und CSS-Codes müssen nicht einfügt werden.
Tipp 3: Responsives Design braucht responsive Schriften
Neben der Größe von Bildern und Videos (siehe hierzu Tipp 1 und 2) sind für das Responsive Webdesign einer Seite auch die Verwendung von Schriften wichtig. Nicht nur wegen Lesegewohnheiten (für lange Texte sind serifenhafte Schriften wie Times New Roman, für kurze serifenlose wie Arial nutzerfreundlicher), sondern auch weil sie – als Laie mag man es nicht glauben – Einfluss auf die Datenmengen ausüben. Das Online-Tool Font Family Reunion (www.fontfamily.io) hilft dabei, jene Fonts zu finden, die man für seine responsive Webseite wirklich benötigt.
Tipp 4: Responsives Design braucht responsive Formulare
Stellen Sie sich vor, Sie bieten ein Produkt an, das jemand will, aber nicht bestellen kann. Im M-Commerce kein Ding der Unmöglichkeit. Denn viele Online-Bestell-Formulare lassen sich via mobile Endgeräte nicht abrufen, geschweige denn ausfüllen. So wird aus einem potenziellen Kunden ein verärgerter User, der Ihre Webseite nie wieder besuchen wird. YouTube-Channels wie jener von htmlworld zeigen in Video-Tutorials, was bei der Erstellung responsiver Formulare alles zu beachten ist. Wir haben mal eines als Beispiel unten eingefügt.
[Anmerkung der Redaktion: Das hier eingebettete Video wurde (vorübergehend) entfernt, ist jedoch weiterhin hier zu finden: htmlworld / YouTube.]



