Die firmeneigene Website gilt als die Visitenkarte im World Wide Web. Finden Unternehmen darauf Schwachstellen sind Verbesserungsmaßnahmen unumgänglich. Ein erster Schritt hierzu ist das so genannte A/B-Testing. Dabei werden mehrer Varianten der Unternehmenswebsite beziehungsweise des Onlioneshops erstellt und gegeneinander getestet. Ziel ist es herauszufinden welche Variante besser funktioniert. Folgende sieben Website-Elemente sind für die Erstellung von A/B-Tests besonders gut geeignet und bieten Hilfestellung bei der Umsetzung von Verbesserungsmaßnahmen.
Sieben Tuning-Tipps für Ihren Onlineauftritt

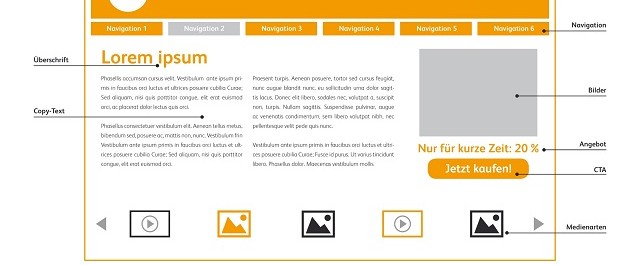
Tipp 1: Seitenlayout – machen Sie sich Erkenntnisse aus der Wahrnehmungspsychologie zunutze
Der erste Eindruck zählt! Besucher sehen sich als Erstes Fotos und Grafiken an, bevor ihr Blick zu anderen Elementen wandert. Um den Blickverlauf des Nutzers zu lenken und die Aufmerksamkeit zu halten, eignen sich beispielsweise pfeilartige Elemente. Auch kleine Änderungen bei der Anordnung von Elementen, ihrer Farbgebung oder Größe sowie dem Verhältnis von Text und Bild können entscheidenden Einfluss auf die Wirkung nehmen.
Tipp 2: Spielen Sie mit Ihren Überschriften
Nach eben erwähnten Fotos und Grafiken sind Überschriften eines der ersten Elemente, die ein Besucher auf einer Webseite sieht. Spielen Sie doch einmal damit. Was wirkt besser auf den Seitenbesucher: eine funktionale Überschrift („So arbeitet das Produkt XY“) oder eine lösungsorientierte Headline („Mit dem Produkt XY ABC bewirken“)? Auch kann die Headline eine direkte Handlungsaufforderung beinhalten („Probieren Sie XY aus“). Zudem kann getestet werden, ob die Größe, Farbe, Länge, Platzierung der Überschrift oder auch das Schriftbild selbst positive Auswirkungen auf das Nutzungsverhalten Ihrer Seitenbesucher hat.
Tipp 3: Navigation – oft ist weniger mehr
Die Navigation dient dazu, Ihre Besucher zielgerichtet durch Ihre Website zu lenken. Größe, Farbgebung und Anordnung, aber vor allem die Anzahl der Navigationselemente haben einen direkten Einfluss darauf, welche Pfade Ihre Besucher nehmen, um das Gewünschte zu finden. Aus diesem Grund lohnt es sich, auszuprobieren, ob die Navigation gegebenenfalls zu umfangreich ist und vereinfacht werden kann. Wollen Sie den Besucher zum Beispiel auf eine neue Produktkategorie aufmerksam machen, arbeiten Sie mit Farbkontrasten. Für temporäre Produkt- oder Angebotsseiten eignen sich Störer, also visuelle Elemente, die sich von der Umgebung abheben. Nutzen Sie zum Beispiel ein rundes Element, wenn die Website sonst eher auf eckige Formen setzt.
Tipp 4: Copy-Texte – oder Content is King
Bevor Sie Tipp 1, 2, und 3 umsetzen, sollten Sie diesen Rat befolgen. Denn nichts geht über Inhalte (Content). Die Formulierung Ihrer Texte spielt eine wesentliche, wenn nicht die entscheidende, Rolle bei der Vermarktung des Inhalts. Neben formalen Merkmalen wie Textumfang, Schriftgröße sowie Schriftart beziehungsweise -farbe können Sie auch inhaltliche Varianten testen, zum Beispiel hinsichtlich Tonalität oder Art der Ansprache („du“, „Sie“ anstatt dem unpersönlichen „man“ und so weiter).
Tipp 5: Varieren Sie Ihre Angebote
Machen Sie Ihren Kunden mal ab und zu ganz besondere Angebote. Dabei geht es nicht darum Ladenhüter zu verramschen. Ändern Sie für einen A/B-Test doch einmal den Preis Ihres Produktes oder geben Sie Rabatte oder kleine Extras zu einer Bestellung hinzu. Etwa zum anstehenden Muttertag (11.05.2014) eine Gratis-Grußkarte oder ähnliches.
Tipps 6: Führen Sie einen Call-to-Action-Buttons ein
Call-to-Actions (CTA) sind Handlungsaufforderungen und gelten als der zentrale Dreh- und Angelpunkt für die Conversion. Bereits kleine Änderungen hinsichtlich Farbe, Größe und Platzierung des Buttons sowie Textänderungen können die Konversionsrate signifikant erhöhen. Spielen Sie mit Kontrasten, mit verschiedenen Texten oder testen Sie die Blickverfolgung. Nutzen Sie zum Beispiel auf Ihrer Website ein Bild, auf der eine Person in Richtung Call-to-Action-Button blickt. Website-Besucher fokussieren Ihren Blick nämlich automatisch auf die Objekte, die von anderen Menschen angeschaut werden.
Tipp 7: Medienarten – Bilder und Videos sagen oft mehr als 1.000 Worte
Das Ineternet wächst, und wächst, und wächst … Damit wachsen auch Ihre Möglichkeitem via unterschiedlichen Medienarten Nutzer auf Ihre Website zu locken, zum Verweilen einzuladen und somit eventuell mehr Umsatz zu genieren. Ergänzen oder ersetzen Sie Produkttexte mit Bildern, die sich im Idealfall drehen und zoomen lassen. Oder noch besser: Videos. Spielen Sie mit der Darstellung von Bildergalerien oder Empfehlungen für Cross-Selling.
A/B-Testing: weitere Tipps & Tricks in einem aktuellen Whitepaper
„Website-Optimierung ist keine Eintagsfliege, sondern ein anhaltender Prozess. Websitebetreiber sollten deshalb ihre Webpräsenzen oder Shops kontinuierlich analysieren, testen und optimieren“, rät beispielsweise Olaf Brandt, Director Product Management bei etracker. „Bis vor Kurzem war ein A/B-Testing mit hohem Aufwand für den Websitebetreiber verbunden. Mithilfe professioneller Software-Lösungen kann nun ein A/B-Test innerhalb weniger Minuten angelegt und ausgespielt werden.“
Tipps & Tricks rund um das Thema A/B-Testing bietet das aktuelle Whitepaper „A/B-Testing: Kaizen für Ihre Website“, welches via etracker.com/whitepaper-ab-testing zum Download zur Verfügung steht.
—
(cs mit Informationsmaterial der etrackerGmbH)